定时器在html中非常常见 , 比如轮播图啊 , 倒计时啊 , 都用到了定时器 , 今天咪咪我就来通过倒计时的案例 , 教教大家怎样使用定时器 。 工具/材料 电脑
搜狗浏览器
webstorm
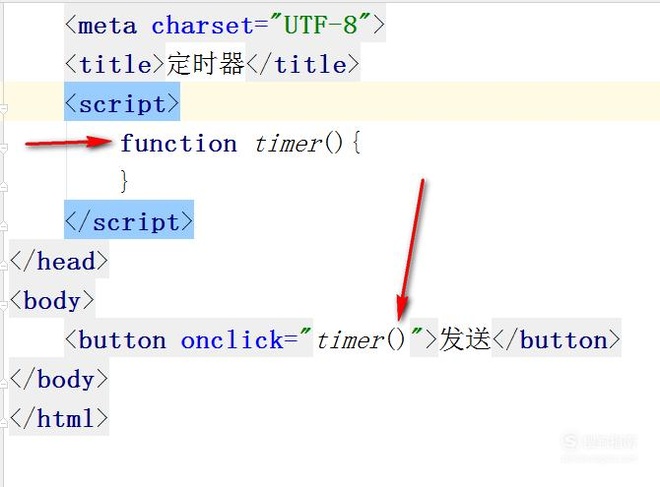
操作方法 01 新建一个html页面 , 然后设置一个按钮 , 并且给这个按钮绑定一个函数 。 比如咪咪我就设置了一个函数timer , 待会我们就用这个函数 。

文章插图
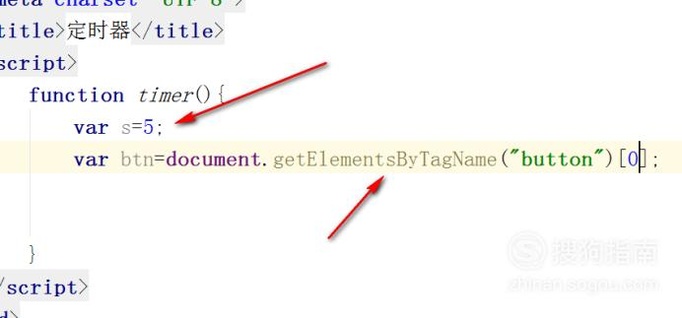
02 现在我要做的就是一个倒计时定时器 , 假设倒计时间是5秒 , 所以我们就需要设置一个变量来保存秒数 。 并且我们还要获取到button这个元素哦 。

文章插图
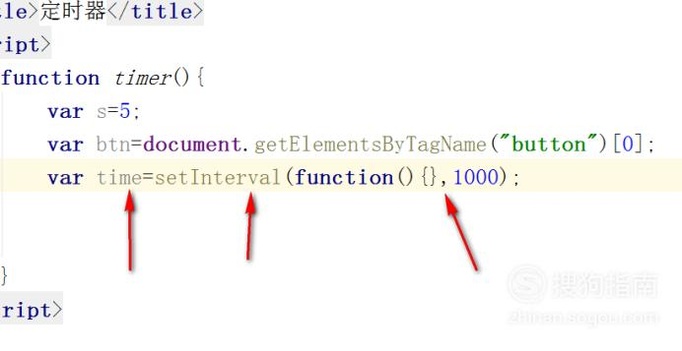
03 如图 , 设置一个变量用来保存定时器 。 setInterval就是定时器函数 , 它有两个参数 , 第一个是函数 , 第二个是时间 , 这里我就设置了每隔1000毫秒就调用一次function 。

文章插图
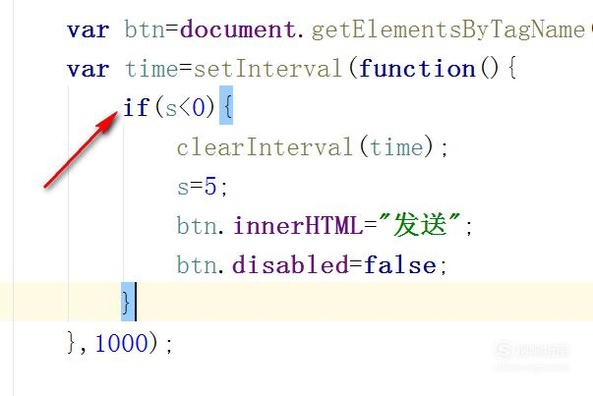
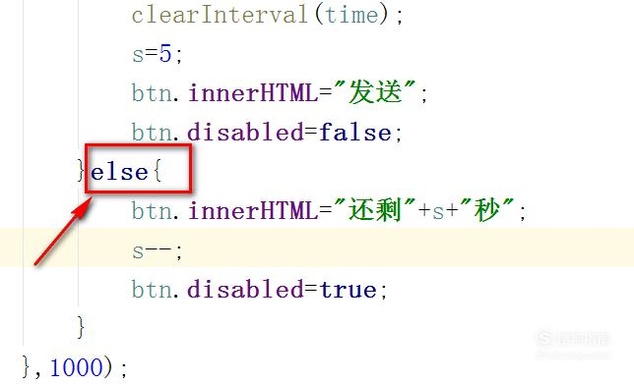
04 接着我们开始在function里面写代码 , 首先判断s是不是小于0 , 因为我做的定时器是从5秒开始倒计时 , 如果小于0就会出现负数 , 所以需要判断是否小于0 , 如果小于0就清除定时器 , 修改按钮里面的内容 , 并且让按钮可用 。

文章插图
05 【html中怎样设置定时器】如果不小于0 , 则修改按钮的内容 , 并且时间减去1 , 同时让按钮不可用 。

文章插图
06 倒计时定时器做好之后 , 最初的效果如图 , 此时按钮颜色是比较亮的 , 表示的是按钮处于可点击状态 , 并且里面的文字是“发送” 。

文章插图
07 而当我们点击按钮的时候 , 开始五秒倒计时 , 并且此时按钮文字改变了 , 而且按钮处于不可点击状态哦 。 而倒计时结束之后 , 按钮又会变成步骤6的模样 , 如果再次点击 , 则会再次循环哦 。

文章插图
以上内容就是html中怎样设置定时器的内容啦 , 希望对你有所帮助哦!
推荐阅读
- 怎样使用手机地图
- LOL9.4版本卡萨丁中单符文技能加点出装推荐攻略
- 宫廷秘传怎样完成和敦郡王的羁绊剧情
- 石头人在无限火力中出什么装备好
- 茶具的茶香不是真正的茶香
- 茶叶和茶具的速配
- WPS表格中数字如何自动生成人民币大写?
- 怎样用CAD画一个餐桌?
- WPS表格中输入数据被自动设置了小数点怎么办?
- CAD中的矩形阵列应该怎么操作?











