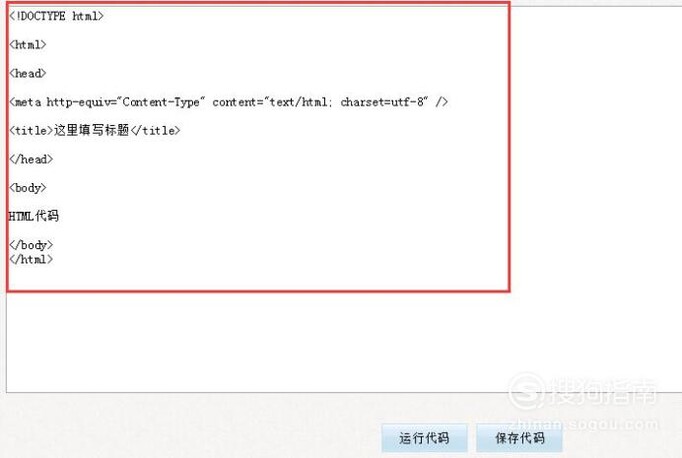
网页代码有固定的基本格式 。 下面 , 我们来看看网页代码基本格式是什么样的吧 。 操作方式 01 【掌握网页代码基本格式】根基格局如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>这里填写题目</title>
</style>
</head>
<body>
HTML代码
</body>
</html>

文章插图
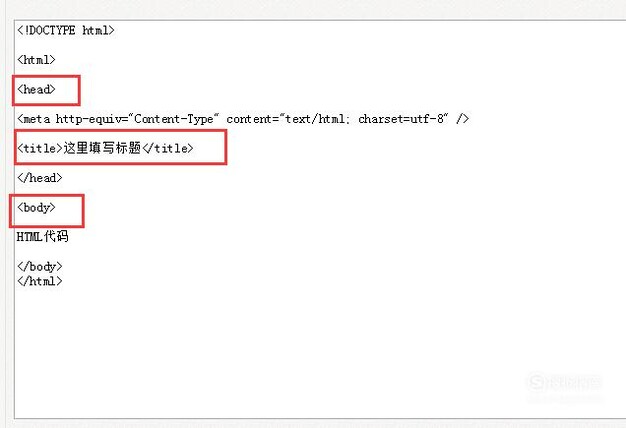
02 标示符
网页代表是用标示名来暗示起头和竣事的 , 好比
<head></head>暗示网页的头部
<title></title>暗示网页的名称
<body></body>暗示网页的本家儿体部门

文章插图
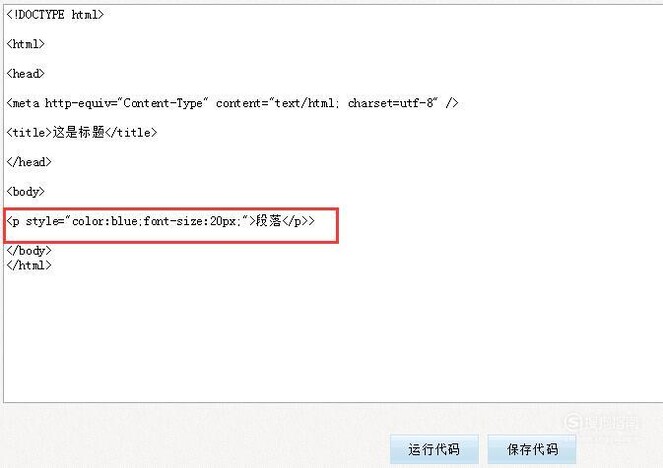
03 段落
<p style="color:blue;font-size:20px;">段落</p>>

文章插图
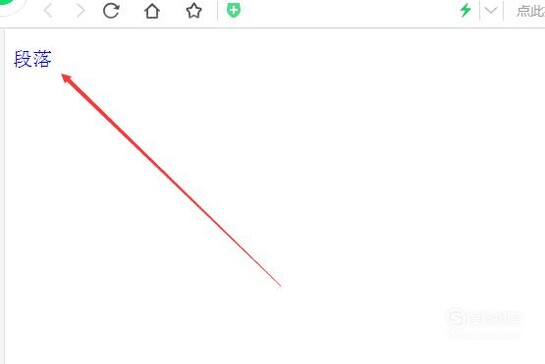
04 运行
然后在浏览器中运行 , 如下图所示:

文章插图
以上内容就是掌握网页代码基本格式的内容啦 , 希望对你有所帮助哦!
推荐阅读
- 网页游戏怎么推广
- idea如何上传代码到码云
- 利用VBA代码涂鸦野牦牛
- 如何使用SQL代码创建数据库
- Pycharm怎样设置代码字体大小和颜色主题
- 小天才电话手表拨号盘代码大全
- 利用VBA代码涂鸦虎鲸
- 手机怎么能够嗅探网页中的视频并下载
- 如何利用VBA代码画哈密瓜
- 利用VBA代码涂鸦草原田鼠
















