我们在制作网页的时候常常需要上传图片 , 如果图片比较大此时我们就需要对图片进行切片处理 , 下面我们就来看看使用ps是如何进行切图的吧 。 操作方式 01 起首将ps打开然后按下Ctrl+O键就会弹出打开对话框 , 在打开的对话框内我们找到需要的图片 , 如图所示:

文章插图
02 【网页制作 PS切图的流程】打开图片之后在东西箱内找到裁剪东西 , 如图所示:

文章插图
03 点击裁剪东西下面的三角箭头 , 在其子级菜单哪里找到切片东西 , 如图所示:

文章插图
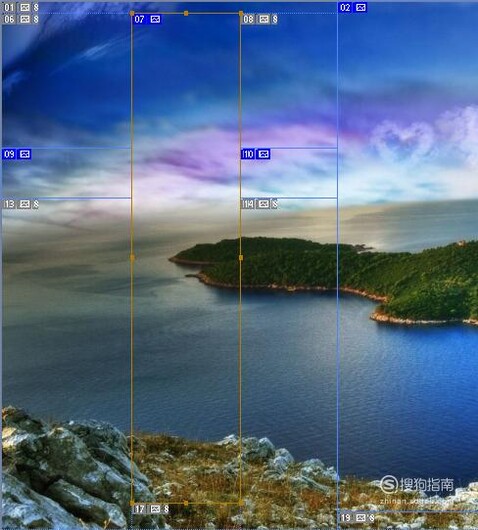
04 点击切片东西我们就可以按照本身的需要对图片进行切片处置了 , 如图所示:

文章插图
以上内容就是网页制作 PS切图的流程的内容啦 , 希望对你有所帮助哦!
推荐阅读
- Host文件的作用和如何修改Host文件
- 狗狗冠状病毒的病理与治疗
- 手机QQ怎么关闭龙王标识?
- 怎么在QQ群中播放ppt
- 美篇怎么添加本地音乐
- PS怎样去掉图片中的人
- 求人办事的语言技巧
- 入木三分的故事。 王羲之入木三分的故事
- 男人来“大姨妈”有哪些症状
- 女生去见男朋友的朋友要注意些什么?














