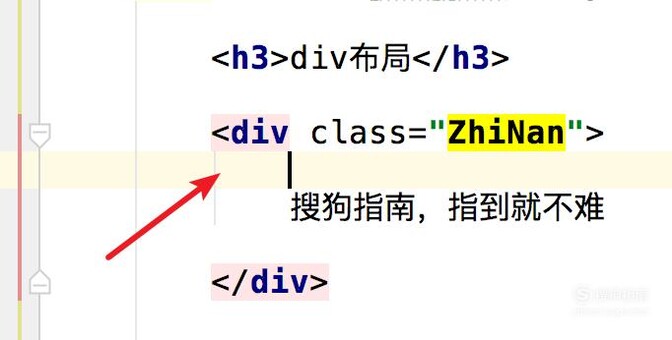
еңЁзҪ‘йЎөејҖеҸ‘дёӯ пјҢ з»ҸеёёдҪҝз”ЁcssжқҘзҫҺеҢ–йЎөйқўзҡ„ гҖӮ дҪ зҹҘйҒ“з”ЁCSSеҰӮдҪ•и®©ж–Үеӯ—еһӮзӣҙеұ…дёӯеҗ—пјҹдёӢйқўжқҘзңӢдёҖдёӢ гҖӮ ж“ҚдҪңж–№ејҸ 01 е…ҲеҶҷдёҠhtmlд»Јз Ғ пјҢ еҰӮеӣҫ пјҢ еҶ…е®№еҫҲз®ҖеҚ• пјҢ е°ұжҳҜдёҖдёӘdivйҮҢжңүдёҖж®өж–Үжң¬ гҖӮ

ж–Үз« жҸ’еӣҫ
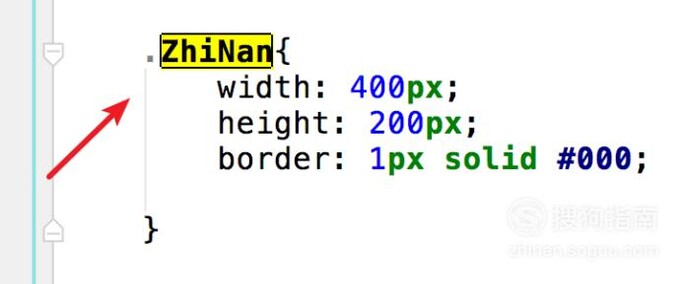
02 еҶҚеҶҷдёҠdivеҜ№еә”зҡ„ж ·ејҸ пјҢ еҰӮеӣҫ пјҢ иҝҷйҮҢеҸӘи®ҫзҪ®дәҶdivзҡ„иҫ№жЎҶе’Ңй«ҳеәҰ пјҢ е®ҪеәҰ гҖӮ

ж–Үз« жҸ’еӣҫ
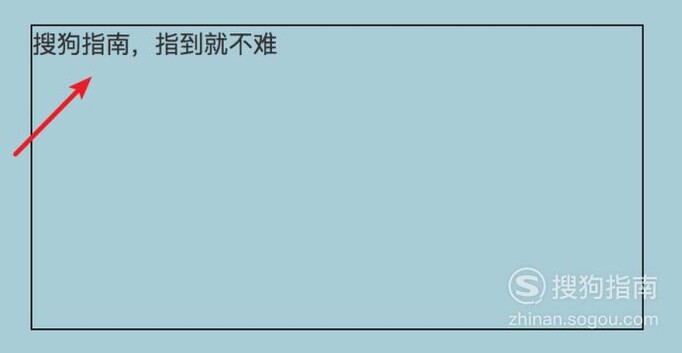
03 иӢҘжҳҜиҝҷйҮҢжҳҫзӨәзҡ„иҜқ пјҢ жҲ‘们зңӢдёӢйЎөйқў пјҢ ж–Үжң¬жҳҜдёҚдјҡзЁӢеәҰеұ…дёӯе’ҢеһӮзӣҙеұ…дёӯзҡ„ гҖӮ

ж–Үз« жҸ’еӣҫ
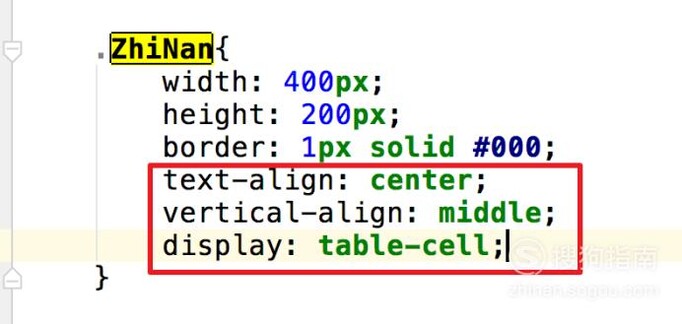
04 гҖҗCSSж–Үеӯ—еһӮзӣҙеұ…дёӯгҖ‘иҰҒи®©ж–Үжң¬зЁӢеәҰеұ…дёӯ пјҢ жҲ‘们еҸҜд»Ҙж·»еҠ ж ·ејҸпјҡtext-align: center;
иҰҒи®©ж–Үжң¬еһӮзӣҙеұ…дёӯ пјҢ жҲ‘们еҸҜд»Ҙж·»еҠ ж ·ејҸпјҡ vertical-align: middle;е’Ңdisplay: table-cell;

ж–Үз« жҸ’еӣҫ
05 ж·»еҠ е®ҢиҝҷеҮ дёӘж ·ејҸеҗҺ пјҢ еҲ·ж–°йЎөйқўеҸҜд»ҘзңӢеҲ°жӯӨеҲ»зҡ„ж–Үжң¬е·Із»ҸеҸҜзЁӢеәҰеұ…дёӯе’ҢеһӮзӣҙеұ…дёӯдәҶ гҖӮ

ж–Үз« жҸ’еӣҫ
д»ҘдёҠеҶ…е®№е°ұжҳҜCSSж–Үеӯ—еһӮзӣҙеұ…дёӯзҡ„еҶ…е®№е•Ұ пјҢ еёҢжңӣеҜ№дҪ жңүжүҖеё®еҠ©е“ҰпјҒ
жҺЁиҚҗйҳ…иҜ»
- wordдёӯеҰӮдҪ•еҚ•зӢ¬и®ҫзҪ®дёӯж–Үеӯ—дҪ“е’ҢиҘҝж–Үеӯ—дҪ“пјҹ
- CSSд»Јз ҒжҖҺд№ҲжҠҠе°ҸеӣҫзүҮи®ҫдёәиғҢжҷҜеӣҫ
- еҰӮдҪ•жҠҠж–Үеӯ—еҶ…е®№еҸ‘иЎЁеҲ°ж–°жөӘеҫ®еҚҡ
- CSSдёӯеҶ…иҫ№и·қpaddingзҡ„дҪҝз”ЁиҜҰи§Ј
- дҪҝз”ЁзҒ«зӢҗжөҸи§ҲеҷЁејҖеҸ‘иҖ…е·Ҙе…·жқҘи°ғиҜ•htmlжҲ–иҖ…css
- WPSж–Үеӯ—дёӯжё…йҷӨж–ҮжЎЈж јејҸзҡ„ж–№жі•
- жүӢжңәзҫҺеӣҫз§Җз§ҖжҖҺд№Ҳз»ҷз…§зүҮж·»еҠ ж–Үеӯ—ж°ҙеҚ°
- еҰӮдҪ•дҝ®ж”№WPSж–Үеӯ—дёӯзҡ„ж–ҮжЎЈж јејҸ
- еҰӮдҪ•еҝ«йҖҹеӨ§йҮҸеҲ йҷӨWPSж–Үеӯ—дёӯзҡ„з©әж ј
- еҰӮдҪ•дҪҝз”ЁWPSж–Үеӯ—жҠҠж•°еӯ—еҝ«йҖҹиҪ¬жҚўжҲҗеӨ§еҶҷ







